Case Study: EGGMUTT
An end-to-end online ordering application
What is Eggmutt?
Eggmutt is a mobile app that allows users to easily order fresh, high-quality egg sandwiches with just a tap. It’s a family-friendly restaurant offering delicious breakfast sandwiches that can be enjoyed in their dog-friendly store or taken to-go.
Role: Researcher, End-to-end UX/UI Designer
Methods: UX Research, Wireframing, Usability Testing, and Iteration
Timeline: August 2024 - September 2024
Empathize
First, What’s the problem?
Eggslut, a fast-casual restaurant concept is known for its breakfast sandwiches using high-quality ingredients and inventive flavors.
The name challenges conventional food names and sparks curiosity, however, more conservative folks wanting a high-quality egg sandwich may be turned off by the provocative name and opt for something more family-friendly, like Eggmutt.
Competitor Analysis
This comparison of Eggslut, First Watch, Snooze, and Eggstasy highlights their distinct approaches to breakfast and brunch. Eggslut and Eggstasy focus on gourmet, egg-centric dishes with a niche appeal, while First Watch offers a broader, health-conscious menu for families and professionals. Snooze stands out with its creative, locally sourced dishes and vibrant atmosphere, attracting younger brunch enthusiasts. Both First Watch and Snooze provide conveniences like online ordering and dog-friendly patios, but Snooze's higher prices may limit its appeal to budget-conscious diners.
After completing this competitor analysis, I gained valuable insights that served as the foundation for developing the restaurant concept, Eggmutt.
User Research
Seeking to gain a better understanding of potential users of Eggmutt and what variables impact their decision to install and order from a restaurant’s mobile application, I wanted to get a better sense of empathy in what makes for a positive online-ordering experience. Working through user surveys, these were the main takeaways:
What qualifies as a ‘good’ restaurant when choosing where to order from?
Factors like price, menu quality, fast service, and reliability often drive customer decisions when choosing where to eat. For instance, one customer I spoke with consistently returns to the same restaurant due to the combination of affordable pricing and dependable service. Others value menu variety or the quick turnaround time, allowing them to enjoy a meal on a tight schedule.
What stands out about a restaurant app positively? Negatively?
Photos of the food were the most common positive feature mentioned. Many users noted that “clear images help [them] decide what to order and make the app more appealing.” Alongside photos, users also valued quick service, efficient navigation, and a good price-to-quality ratio. On the negative side were complaints about slow load times and confusing pricing.
Why do users order food online? What kinds of food are they ordering?
Convenience was the primary reason users order food online. Many explained that “ordering from home saves time and effort, especially on busy days.” Alongside convenience, the types of food most commonly ordered were fast food and comfort meals, with users gravitating towards items like pizza and burgers for their ease and familiarity.
Research Synthesis
Insight: Users want a family-friendly, high-quality, quick stop for breakfast sandwiches where they don’t need to sit down for quality ingredients, and they aren’t overwhelmed with too many options.
POV: As a customer looking for a place to take my family for a quick breakfast on vacation, I need a simple menu with fast service so that I can avoid getting overwhelmed and complete my visit without frustration.
HMW: How might we develop a family-friendly “fast food" restaurant concept to help users find the perfect place to order online from?
Define
Who are we designing for?
In compiling my research findings, I was able to narrow down who my users are, their motivations, needs, and pain points.
Welcome, Jenna and Andre.
Meet Jenna
The Family-Focused Foodie
After recently moving to a new area with her family, 32-year-old Jenna is on the lookout for a breakfast spot that offers high-quality food and quick service. With her two young kids in tow after Sunday church, she seeks a reliable, healthy place to grab breakfast before heading home.
Motivations: a quick and healthy breakfast option for her family after church
Needs: healthy, high-quality ingredients for herself and her children; a fast, family-friendly dining experience
Pain-points: difficult to locate suitable family-friendly restaurants that offer quick service; trendy spots don’t typically align with her values
Meet Andre
The Culinary Explorer
After navigating his busy role as a 30-year-old marketing manager, Andre is eager to explore new cuisines and share unique dining experiences with friends. With limited time for research, he looks for restaurants that provide both great food and a vibrant atmosphere.
Motivations: discovering diverse cuisines and recommending hidden gems to friends
Needs: a quick, user-friendly way to find authentic dining experiences
Pain-points: limited time to research and feeling overwhelmed by choices
IDEATE
Feature Roadmap
This feature set is divided into four priority levels for a food service app. Must-have features (P1) include a user-friendly interface, a menu with images and descriptions, online ordering, loyalty program integration, and secure payment options, all backed by research like competitor analysis and user interviews.
Sitemap
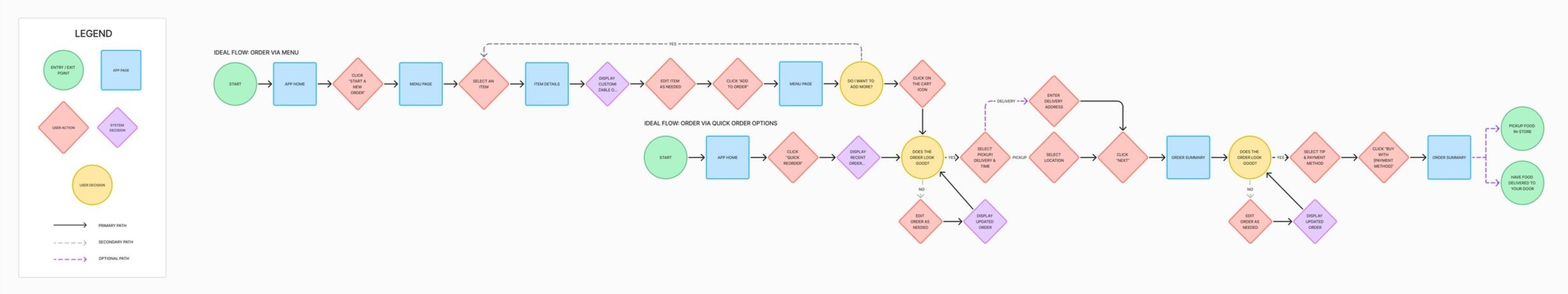
User Flows
Considering how Andre might have just discovered Eggmutt and wants to order directly from the menu, and Jenna might want to use the “quick reorder” feature when it’s time to get her kids their favorites in a jiff, these flows came to mind: checkout via menu & via quick reorder.
Low fidelity Wireframes
These were some of the first iterations of the screens Jenna and Andre might use when interacting with Eggmutt’s mobile app: the home screen, menu, item details, order details, checkout, and order confirmation.
UI Kit
The color palette for Eggmutt was meant to give off a farm-like atmosphere, since all ingredients used are locally-sourced, but we also needed colors for errors (red), activations (orange and green), and interactivity (blue).
Every button and card was componentized to be interactive for the user, and with some came variants as seen under Buttons, Navigation, Coupons, Product Cards, and Tip Selection.
PROTOTYPE
Lo-Fi Wireframes + Finished Component Library = Hi-Fi Prototype
High Fidelity Prototype
TEST
Usability Testing
Objectives
Determine if the workflow provides a satisfying and smooth experience
Evaluate the ease and efficiency of task completion
Identify any usability issues and and/or pain points
Gather feedback on the application as a whole, if it accomplishes its intended use
Questions
Per Task
Q1: How easy or difficult did you find this task? Why?
Q2: Did anything seem overly complicated or confusing?
Q3: Do you have any questions regarding this task?
After Testing
How does this compare to other restaurant applications you’ve used before?
Do you have any suggestions for improving the flow of this app and/or the visual design of it?
Do you have any questions for me?
Revisions
1. Add restaurant hours to the home page for better visibility
Adding restaurant hours to the home page was the top priority, as feedback indicated that users wanted immediate visibility of whether the restaurant was currently open or when it would be open next. In the previous version, this information was either hard to find or not displayed effectively, which could lead to users leaving the site if they didn’t quickly get the information they needed.
By incorporating clear, dynamic hours without taking up too much screen space, we’ve ensured that users can easily know the status of the restaurant without overwhelming the design.
Before
AFTER
2. Fix horizontal scrolling functionality
Previously, users struggled with navigating the side items, as the scrolling functionality was not there, nor was it smooth or intuitive, leading to frustration.
By enhancing the scrolling experience, we've ensured users can easily browse side items without overwhelming the menu or detracting from the overall browsing experience.
Before
AFTER
3. Fix tip functionality
Users previously found the tip feature confusing and static, leading to frustration during the payment process. In its earlier form, it occupied too much space without providing an easy way to adjust or interact with the tip amount. By making the tip function more interactive and streamlined, users can now seamlessly add or adjust their tip without disrupting the checkout flow.
This improvement ensures a smoother user experience, reducing potential friction at the final step of the transaction.
Before
AFTER
The Final Solution
Eggmutt: an end-to-end online ordering application
Features
Menu view including specials
Quick reorder & order history
Editable items
Order add-on’s
Promo, coupon, and offer input
Interactive tip selection
Payment method selection
Order confirmation & next steps for order tracking
Next Steps
In my end-to-end app for Eggmutt, users like Jenna and Andre can easily order healthy, fast breakfast sandwiches from a family-friendly spot.
Jenna can quickly pick up her kids’ favorites and Andre can find his next Instagram-worthy egg sandwich by browsing the menu, searching past orders, and customizing items as needed.
Since the conclusion of this project, from discovery, problem definition, development, delivery, to iteration, the next step is handing off the designs to developers for real-world implementation.